Today I'll speak with Chat GPT and I'll ask him to generate simple website for me.

This code creates a simple website with a header containing your name, a navigation menu with three links corresponding to each section, three sections with different content, and a footer with a copyright notice. Each section is given an ID to enable scroll-on-click functionality. The colors used are light and inspired by a sea context.
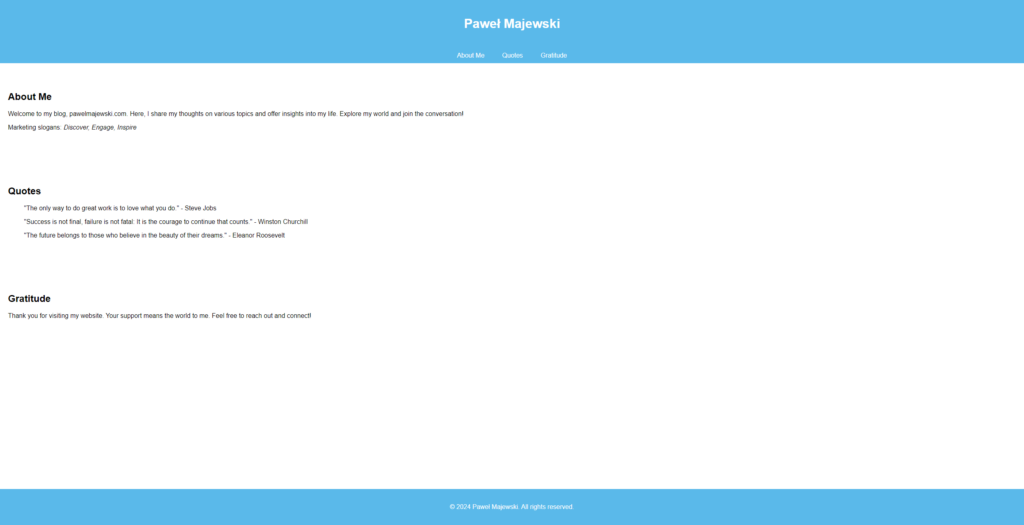
How does the website look? Let’s check it out!

Let’s check this website code in https://validator.w3.org/#validate_by_upload

Validation ok.
Let’s take a closer look at the code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Paweł Majewski</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #5ab9ea;
color: white;
text-align: center;
padding: 20px 0;
}
nav {
background-color: #5ab9ea;
text-align: center;
padding: 10px 0;
}
nav a {
color: white;
text-decoration: none;
padding: 0 20px;
}
nav a:hover {
text-decoration: underline;
}
section {
padding: 50px 20px;
}
footer {
background-color: #5ab9ea;
color: white;
text-align: center;
padding: 20px 0;
position: fixed;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<header>
<h1>Paweł Majewski</h1>
</header>
<nav>
<a href="#about">About Me</a>
<a href="#quotes">Quotes</a>
<a href="#gratitude">Gratitude</a>
</nav>
<section id="about">
<h2>About Me</h2>
<p>Welcome to my blog, pawelmajewski.com. Here, I share my thoughts on various topics and offer insights into my life. Explore my world and join the conversation!</p>
<p>Marketing slogans: <em>Discover, Engage, Inspire</em></p>
</section>
<section id="quotes">
<h2>Quotes</h2>
<blockquote>
<p>"The only way to do great work is to love what you do." - Steve Jobs</p>
</blockquote>
<blockquote>
<p>"Success is not final, failure is not fatal: It is the courage to continue that counts." - Winston Churchill</p>
</blockquote>
<blockquote>
<p>"The future belongs to those who believe in the beauty of their dreams." - Eleanor Roosevelt</p>
</blockquote>
</section>
<section id="gratitude">
<h2>Gratitude</h2>
<p>Thank you for visiting my website. Your support means the world to me. Feel free to reach out and connect!</p>
</section>
<footer>
<p>© 2024 Paweł Majewski. All rights reserved.</p>
</footer>
</body>
</html>Website generated by ChatGPT doesn’t include JavaScript, but you can easily ask ChatGPT to add some JavaScript code.
<script>
document.querySelectorAll('a[href^="#"]').forEach(anchor => {
anchor.addEventListener('click', function (e) {
e.preventDefault();
document.querySelector(this.getAttribute('href')).scrollIntoView({
behavior: 'smooth'
});
});
});
</script>This JavaScript code adds smooth scrolling behavior to the navigation links. When a link is clicked, it scrolls smoothly to the corresponding section on the page instead of jumping abruptly.
Okay, it looks like the first webpages from when the internet was just a young child. Try something different.
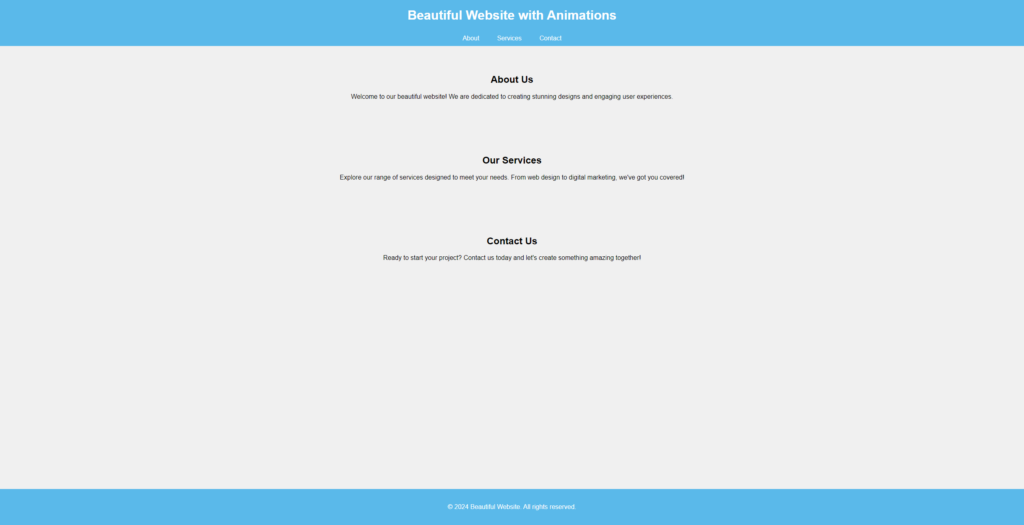
Sure, here’s a simple example of a beautiful website with animations:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beautiful Website with Animations</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
header {
background-color: #5ab9ea;
color: white;
text-align: center;
padding: 20px 0;
animation: fadeInDown 1s ease-out;
}
h1 {
margin: 0;
}
nav {
background-color: #5ab9ea;
text-align: center;
padding: 10px 0;
animation: slideInLeft 1s ease-out;
}
nav a {
color: white;
text-decoration: none;
padding: 0 20px;
}
nav a:hover {
text-decoration: underline;
}
section {
padding: 50px 20px;
text-align: center;
}
footer {
background-color: #5ab9ea;
color: white;
text-align: center;
padding: 20px 0;
position: fixed;
bottom: 0;
width: 100%;
animation: fadeInUp 1s ease-out;
}
/* Animation Keyframes */
@keyframes fadeInDown {
from {
opacity: 0;
transform: translateY(-50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes slideInLeft {
from {
opacity: 0;
transform: translateX(-50px);
}
to {
opacity: 1;
transform: translateX(0);
}
}
@keyframes fadeInUp {
from {
opacity: 0;
transform: translateY(50px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
</style>
</head>
<body>
<header>
<h1>Beautiful Website with Animations</h1>
</header>
<nav>
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#contact">Contact</a>
</nav>
<section id="about">
<h2>About Us</h2>
<p>Welcome to our beautiful website! We are dedicated to creating stunning designs and engaging user experiences.</p>
</section>
<section id="services">
<h2>Our Services</h2>
<p>Explore our range of services designed to meet your needs. From web design to digital marketing, we've got you covered!</p>
</section>
<section id="contact">
<h2>Contact Us</h2>
<p>Ready to start your project? Contact us today and let's create something amazing together!</p>
</section>
<footer>
<p>© 2024 Beautiful Website. All rights reserved.</p>
</footer>
</body>
</html>This code creates a simple website with a header, navigation menu, three sections (About, Services, Contact), and a footer. Each element has an animation effect applied to it, making the website more visually appealing.

Seems like ChatGPT and I have different understandings of what makes a ‘beautiful website’ but that’s alright 🙂
Summary
Developers relax!
So far, as seen in these examples, ChatGPT isn’t able to replace us yet, even in creating simple websites (tested on ChatGPT 3.5 version).





[…] this post How to generate website using Chat GPT I checked how ChatGPT is doing with generating the […]